Looks pretty good with the Tableau default for labels which is to have 'allow labels to overlap marks' unchecked. However there are some stand out points in the scatter plot that don't get a label because of this setting. But the alternative, allowing overlap, looks like this:
Blergh! However this very same setting becomes really useful when you filter down to a single state, like this one focussing on Georgia.
So if you have built a dashboard for your users that is going to allow them to filter down from a view of everything to a more restricted view, how do you make sure that they can see the best view possible in terms of the balance between 'cleanliness' and information on screen. Well one possibility is to give them the option, by building a Parameter that lets them choose whether they want to show or hide labels. And its really easy to do.
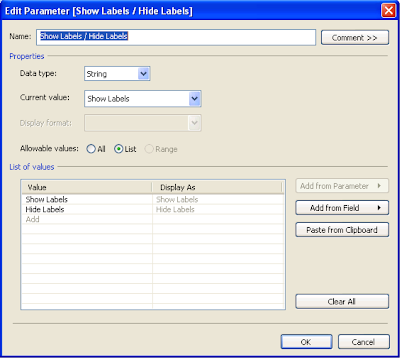
First create a simple two choice parameter that looks like this:
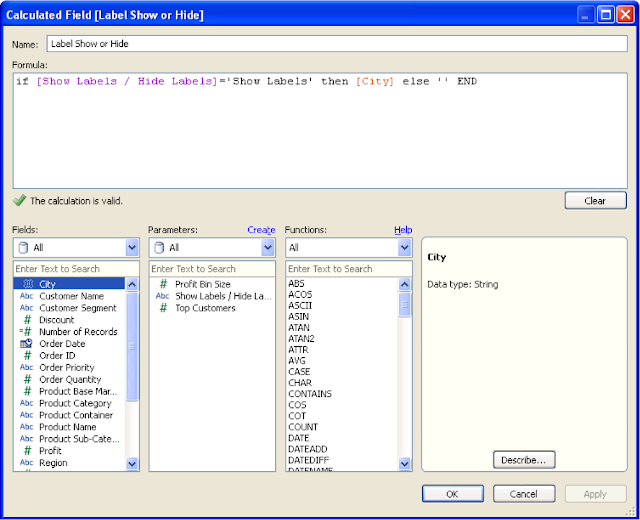
and then a calculated field like this:
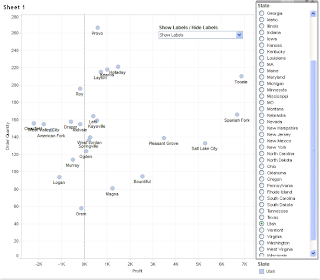
Then you are pretty much done, place the newly created field into the labels shelf, allow them to overlap within the options and show the parameter control.
Result: you have given your dashboard users the power to choose whether they want to see labels on the chart, or hide them. Like this:
The viz in the Facebook Atlas post below uses this technique, so have a play.....